
https://en.wikipedia.org/wiki/ANSI_escape_code#Colors
ANSI escape code - Wikipedia
From Wikipedia, the free encyclopedia Jump to navigation Jump to search Method used for display options on video text terminals ANSI escape sequences are a standard for in-band signaling to control cursor location, color, font styling, and other options on
en.wikipedia.org
위의 ANSI escape 코드를 이용하여 프리다 스크립트 동작 시 콘솔로그에 색상을 입힐 수 있다.
콘솔 로그 내용이 많다면 가독성이 훨씬 좋아지고 필요한 정보가 또렷하게 보일 뿐 아니라
멋있어서 스크립트 짤 때 같이 꾸며주면 여러모로 좋다
색상 코드는 아래와 같다.
Reset = "\x1b[0m"
Italics = "\x1b[3m"
Underline = "\x1b[4m"
Blink = "\x1b[5m"
Inverse = "\x1b[7m"
ItalicsOff = "\x1b[23m"
UnderlineOff = "\x1b[24m"
BlinkOff = "\x1b[25m"
InverseOff = "\x1b[27m"
Black = "\x1b[30m"
DarkGray = "\x1b[30;1m"
Red = "\x1b[31m"
LightRed = "\x1b[31;1m"
Green = "\x1b[32m"
LightGreen = "\x1b[32;1m"
Yellow = "\x1b[33m"
LightYellow = "\x1b[33;1m"
Blue = "\x1b[34m"
LightBlue = "\x1b[34;1m"
Magenta = "\x1b[35m"
LightMagenta = "\x1b[35;1m"
Cyan = "\x1b[36m"
LightCyan = "\x1b[36;1m"
Gray = "\x1b[37m"
White = "\x1b[37;1m"
ResetForeground = "\x1b[39m"
BlackBackground = "\x1b[40m"
RedBackground = "\x1b[41m"
GreenBackground = "\x1b[42m"
YellowBackground = "\x1b[43m"
BlueBackground = "\x1b[44m"
MagentaBackground = "\x1b[45m"
CyanBackground = "\x1b[46m"
GrayBackground = "\x1b[47m"
ResetBackground = "\x1b[49m"
Bold = "\x1b[1m"
BoldOff = "\x1b[22m"
실제 사용할 때는
printf나 console.log 함수와 같이 쓰거나 하면 된다.
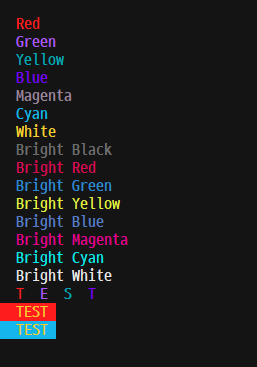
console.log("\x1b[30m" ," Black", "\x1b[0m" );
console.log("\x1b[31m" , " Red", "\x1b[0m" );
console.log("\x1b[32m" , " Green", "\x1b[0m" );
console.log("\x1b[33m" , " Yellow", "\x1b[0m" );
console.log("\x1b[34m" , " Blue", "\x1b[0m" );
console.log("\x1b[35m" , " Magenta", "\x1b[0m" );
console.log("\x1b[36m" , " Cyan", "\x1b[0m" );
console.log("\x1b[37m" , " White", "\x1b[0m" );
console.log("\x1b[30;1m" ," Bright Black", "\x1b[0m" );
console.log("\x1b[31;1m" ," Bright Red", "\x1b[0m" );
console.log("\x1b[32;1m", " Bright Green", "\x1b[0m" );
console.log("\x1b[33;1m", " Bright Yellow", "\x1b[0m" );
console.log("\x1b[34;1m" ," Bright Blue", "\x1b[0m" );
console.log("\x1b[35;1m", " Bright Magenta", "\x1b[0m" );
console.log("\x1b[36;1m", " Bright Cyan", "\x1b[0m" );
console.log("\x1b[37;1m", " Bright White", "\x1b[0m");
console.log("\x1b[31m"," T","\x1b[32m","E","\x1b[33m","S","\x1b[34m","T","\x1b[0m" );
console.log("\x1b[41m"," TEST", "\x1b[0m");
console.log("\x1b[46m"," TEST", "\x1b[0m");
console.log("\n");
한글자 한글자 색상을 줄 수도 있고 백그라운드 색상 블링크 볼드 해제 등등 다양한 옵션이 있다
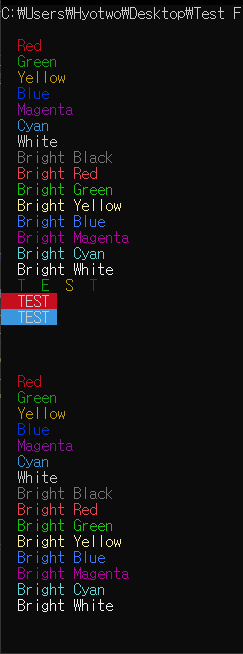
실제 출력화면

cmd 커스터마이징 때문에 색깔이 잘 안나오는데 기본 cmd에서 하면 잘나오는 것을 볼 수 있다.

위 코드처럼 색상코드를 그대로 사용하는 방법도 있고
색상 설정을 많이해야한다면 var로 변수를 명명한뒤 사용하는것도 좋다.
var colors= {
"reset": "\x1b[0m",
"Black": "\x1b[30m",
"Red":"\x1b[31m",
"Green":"\x1b[32m",
"Yellow":"\x1b[33m",
"Blue":"\x1b[34m",
"Magenta":"\x1b[35m",
"Cyan":"\x1b[36m",
"White": "\x1b[37m",
"BrightBlack":"\x1b[30;1m",
"BrightRed":"\x1b[31;1m",
"BrightGreen":"\x1b[32;1m",
"BrightYellow":"\x1b[33;1m",
"BrightBlue":"\x1b[34;1m",
"BrightMagenta":"\x1b[35;1m",
"BrightCyan":"\x1b[36;1m",
"BrightWhite":"\x1b[37;1m"
}
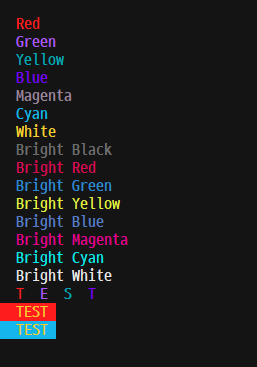
console.log(colors.Black ," Black", colors.reset );
console.log(colors.Red , " Red", colors.reset );
console.log(colors.Green , " Green", colors.reset );
console.log(colors.Yellow , " Yellow", colors.reset );
console.log(colors.Blue , " Blue", colors.reset );
console.log(colors.Magenta , " Magenta", colors.reset );
console.log(colors.Cyan , " Cyan", colors.reset );
console.log(colors.White , " White", colors.reset );
console.log(colors.BrightBlack ," Bright Black", colors.reset );
console.log(colors.BrightRed ," Bright Red", colors.reset );
console.log(colors.BrightGreen, " Bright Green", colors.reset );
console.log(colors.BrightYellow, " Bright Yellow", colors.reset );
console.log(colors.BrightBlue ," Bright Blue", colors.reset );
console.log(colors.BrightMagenta, " Bright Magenta", colors.reset );
console.log(colors.BrightCyan, " Bright Cyan", colors.reset );
console.log(colors.BrightWhite, " Bright White", colors.reset);
console.log("\n");
출력 화면

로그 출력 뒤 마지막에 디폴트 색상으로 변환해주는 이유는
저걸 하지않으면 그다음 로그 색상이 디폴트값이 마지막 설정된 색상으로 바뀌기 때문에
연속해서 색상 설정을 하지 않는 상황이라면 reset을 해주는 것이 가독성이 좋음
'기타' 카테고리의 다른 글
| [Tip] VPN을 이용한 IP 변조와 Proxy 패킷 캡처 (1) | 2022.06.17 |
|---|---|
| [Tip] Window 보안솔루션 프로그램 우회 (0) | 2022.06.10 |
| [Tip] MS Word 이미지 및 그림 VBA 매크로를 이용하여 정렬과 사이즈 수정 (2) | 2022.05.26 |
| [Tip] Windows 실시간 보호 완전히 끄기 (0) | 2022.05.09 |